VSCode スニペット 登録のジェネレーターで作業効率爆速!
VSCodeのスニペット登録使ってますか?自分の良く使うコードを事前に登録しておくことで「数文字」入れるだけで、コードを自由に呼び出せるあれです。「初心者からすると設定の途中が少し・・ムズイ」と思ってしまいがち。
もちろん「Emmet機能」でもカバーできない、マニアックな呼び出しも自由です。ということで、裏街道を進むこのブログとして、普通のスニペット登録に、一つ手を加えるだけで効率が爆速する「ジェネレーター」を発見したので紹介記事を書きますね^^
まずはVSCode スニペット 登録の手順の流れ。
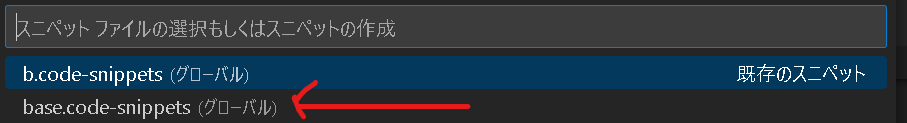
vscode左下の「歯車」→「ユーザースニペット構成」クリック。すると文字を入力する箇所が表示される。そこをクリックしてわかりやすく「base-snippets」などと名前をつけてENTを押す。
すると「base-snippets(グローバル)」と表示されます。こうやっておくと「html」「css」関係なく呼び出せます。これで準備完了です。
*ここで他のサイトでは「html.json」を選択するという情報があるのですが、私は上手くいかなかった。反映されないし、出ないです^^;

ここからが他のサイトに書いてないことをやっていきます。ひょっとしたら、検索に挙げってこないレベルで書いている方もいるのかも・・・・。この方法は確かにプロっぽくはないですが、初心者にはこっちの方が絶対簡単だし、時短になりますと言い切ります^^;
VSCode スニペット 登録ジェネレーターの使い方。
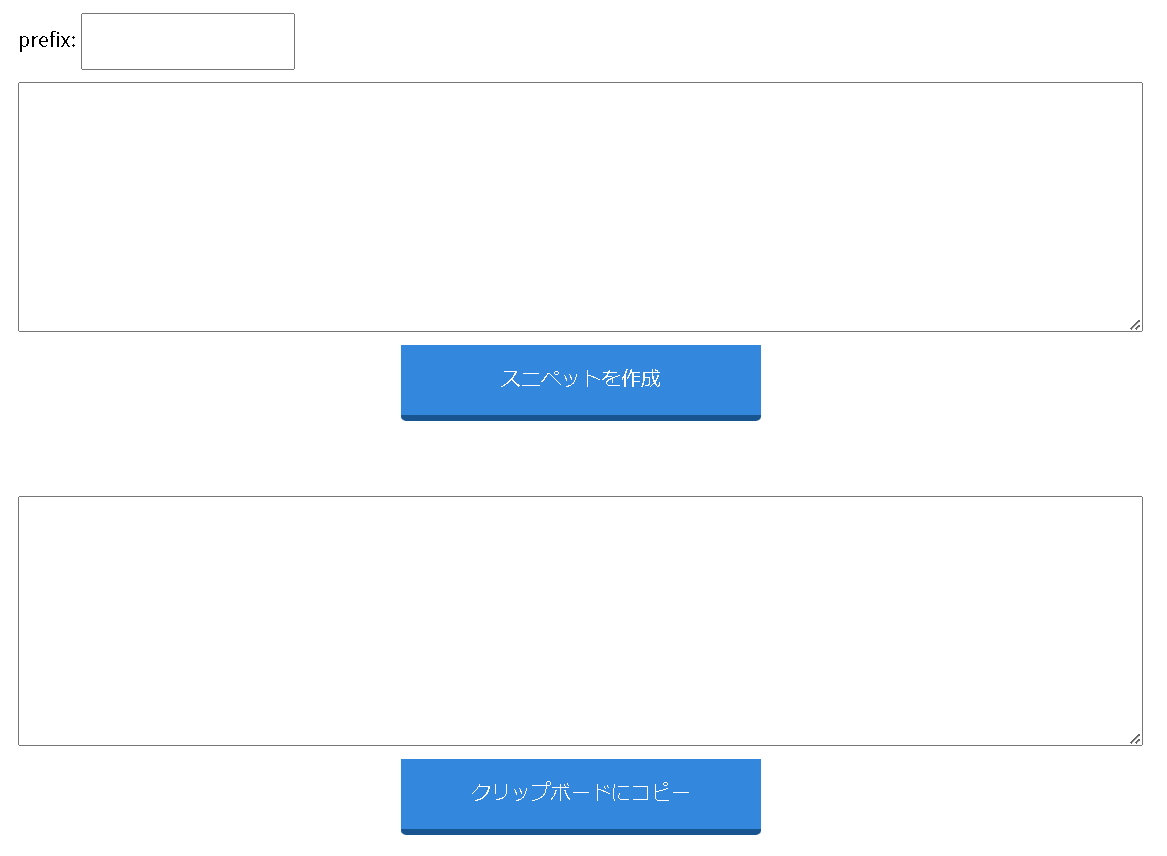
次に別タブで「スニペットジェネレーター」を開きます。なんだか、こういうのを開発してくれている方って本当にリスペクトします^^

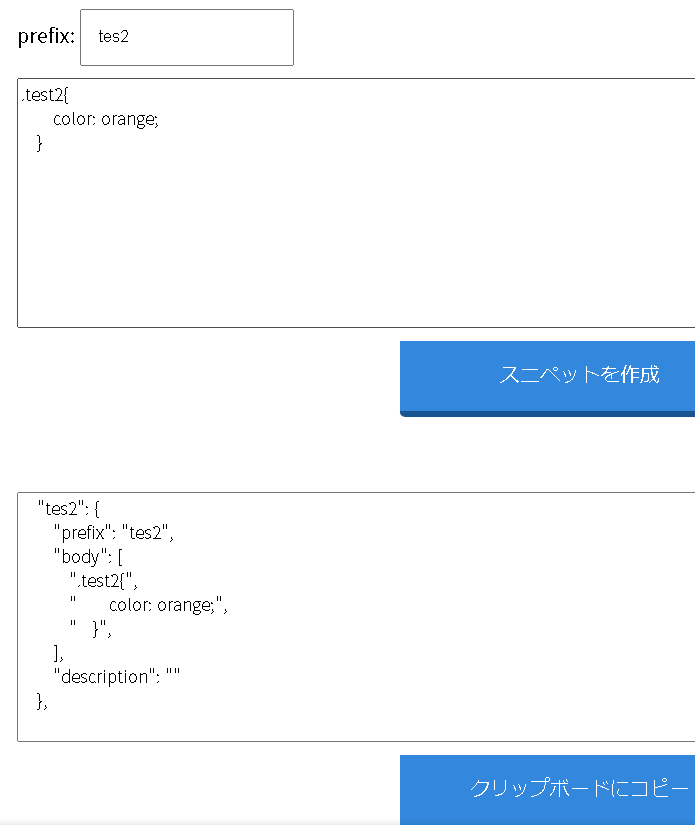
prefixに「自分用の短縮文字」を英数字で入れてください。私の場合は「tes2」といれました。「test2」という意味ですね。次にその下の大きい欄に「呼び出したいもの」を入力します。

すると、一番したの枠に「スニペット登録用に処理されたコード」が生成されます。このジェネレーターを使わずに理解して書き込むのはけっこう時間がかかるので、このジェネレーターの方法がおすすめだと思います^^
はい、次に「クリップボードにコピー」を押します。
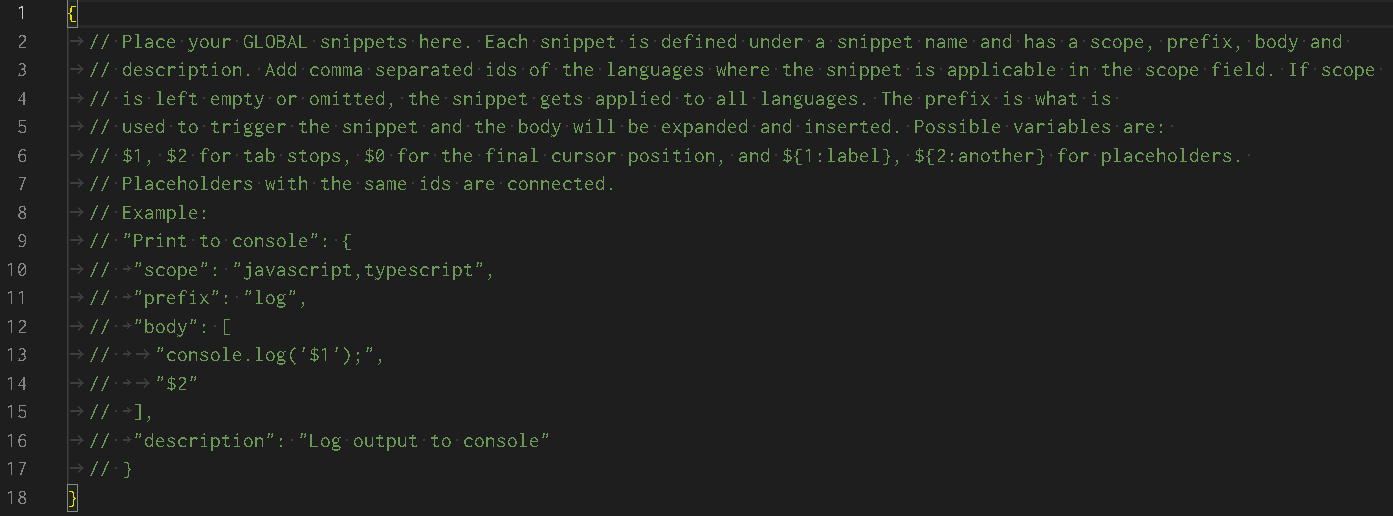
今度はvscodeに戻りますね。先ほど自分で作成した「base-snippets」を開くとこんな感じになってます。「わかりずれ~」って声が聞こえてきますね^^;要は「こうやって、設定してね」っていうのが書いてあります。
緑の文字はあくまでもコメント機能なので消しても良いですし、お任せします。波カッコ{}だけ残しておきましょう。

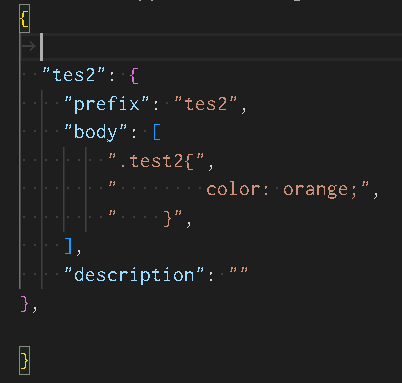
今度は先ほど「ジェネレーター」からコピーしたものを波カッコの間にペーストするだけです。緑のコメントは削除してあります。

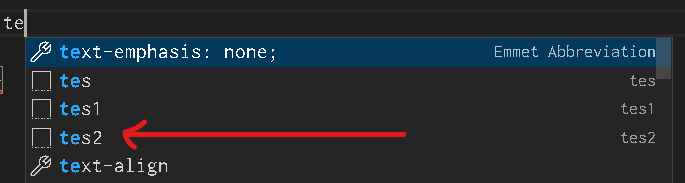
あとは普通に、vscodeに戻り「tes2」いれると候補が上がってくるようになります。凄く簡単ですよね?
【css】


できましたか?「カンマ、ダブルコーテーション、セミコロン」とか使えば、普通にできるのですが・・・。1文字間違えると・・・無駄に時間だけが過ぎていくので、この方法を思い浮かびました。これで自分だけのスニペット登録をして、作業を爆速にしてくださいね^^
スニペット登録する時の考え方で爆速!?
おすすめスニペット一覧とかで、有名なのは「上下左右中央寄せ(position)」「横並びして、上下左右中央寄せ(flex)」とかありますけど、詳しく書いているブログがありますので、ここで私がやったことを書きますね。
1.普通のhtmlのひな型をカスタムしたもの。ポートフォリオ用構成、コーポレート用構成等々。
2.リセットcss。
3.bootstrap用のひな型。
4.メディアクエリ。
5.よく使用するjQueryスニペットごと。
6.ハムバーガーメニューの記述。
もちろんコーディング自体にも使います。あとは「ひな型単位」とか、「わかりきっているけど数十行になってしまう記述単位」で使うということですね。参考までにどうぞ。
まとめ
いかがでしたか?無事にスニペット登録できましたでしょうか?おそらく、このようなやり方は、少数派なのかもしれません^^;中身を理解した上で利用する分には良いと思います。
スニペット登録は
1.グローバルメニューから作ろう!
2.ジェネレーターを使って爆速で時短!
3.ひな型単位、数十行単位で登録するのもあり!
簡単ではありますが、初心者の方に参考になれば幸いです。最後まで読んでいただきありがとうございます。