
Figmaでマスクができないと困っている方に超簡単解説!
まだfigma(フィグマ)初心者でクリッピングマスクができない方へ向けた記事です。「イラレなら簡単にできるじゃん!」という意見は控えていただいて。フォトショ・イラレは少しお値段が・・っていう方は、やはり今のところ無料で使えるFigma一択ですよね~^^
しかし、デザイン業界はまだまだフォトショ、イラレが主流なのか、figmaの情報がまだまだネット上には足りないように思えます。マスクするといったら、デザインする上で鉄板中の鉄板の技術なので、上手くいかない初心者へなるべく専門用語を使わずに、解説していきたいと思います!
■目次■好きなところからどうぞ!!
Figmaでマスクする手順はたった4つの工程で簡単だ!
まずはオーソドックスなやり方を簡単に解説。軽く「へぇー」って感じで流してください。
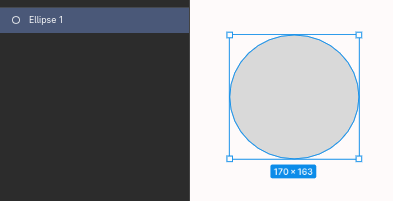
1.切り抜く「形(図形)」を用意する。又は作成する。今回は丸型です。
2.次に切り抜きたい「画像」を用意する。今回は女性の画像です。
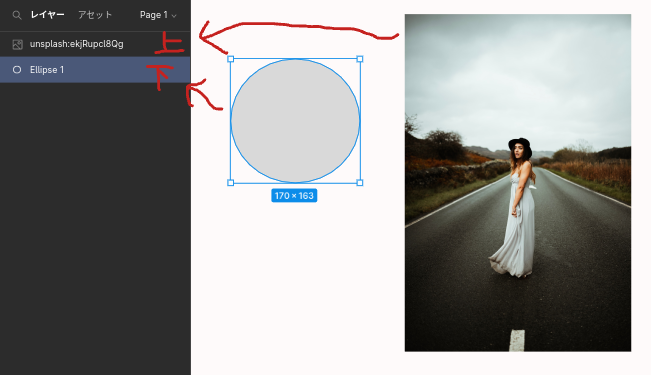
3.順番にやると「画像レイヤー」の下に「図形レイヤー」が配置されているはずです。そして、図形を選択。1〜3の順番で作業すると、下の見本画像の状態になっているはずです。(もし、画像(上)図形(下)になっていなかったらドラックしてこの見本画像のようなレイヤー配置にしてください。)

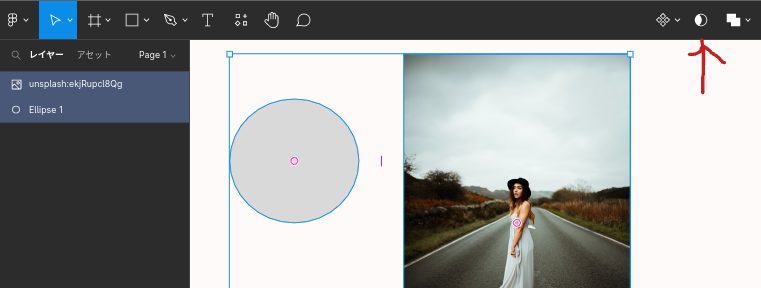
4.「図形レイヤー」が選択された状態で、シフト押しながら「画像」をさらに選択します。図形と画像が選択された状態を確認しましたか?確認できたら、上のパネルの「🌓マーク」みたいなものをクリック。右クリックからでもできるが半月マークの方がやりやすい。

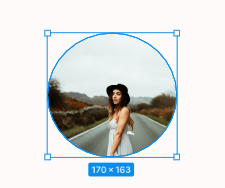
あとは図形を女性の顔の方に移動すれば、図形でマスクされた状態になります^^

図形を缶詰だと思え!?
イメージ的に図形を「缶詰」に見立ててください。女性の画像をそのまま缶詰の中に入れるイメージです。「缶詰を下に置く→画像を被せる。」的な発想だとわかりやすいかと思います^^;
figmaでマクスを解除したい場合は?
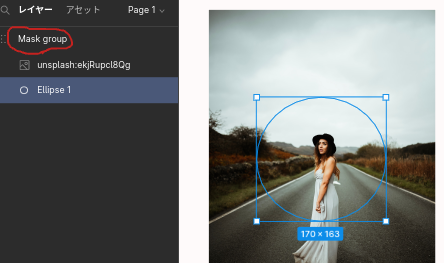
ちなみにやっぱりマスクを解除したいという場合はもう一度「🌓マーク」を押すと下の画像のように解除できますよ〜。だけど、一度マスクしたものを解除しても「Mask group」として残ります。

「解除したのにマスクグループが残っている」のってなんだか気持ち悪いので、もう一度最初から、練習したいという場合は「ctrl+Z」を何回か押して、希望のところまで「戻る」というのもありです。
そもそももっと簡単なやり方は2工程で終わる件!
最初から教えろよ!という声が聞こえてきそうですが・・・^^;普通のクリッピングマスクのやり方は知っておいて損は無いと思います。レイヤーの考え方みたいなものを学べるので。缶詰の発想ですね(笑)
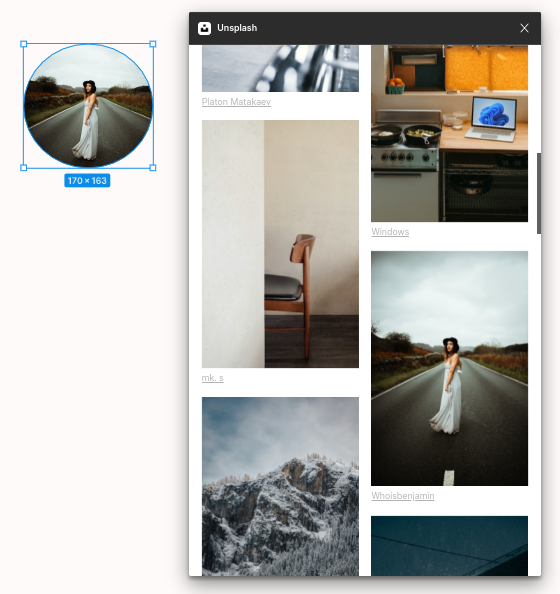
超絶簡単な方法は「図形を用意」→「画像を読み込み」で終わりです。
1.まず最初に図形を用意して「選択された状態」を準備してください。

2.この状態で画像を読み込むと、図形の中に女性がいい感じで入ります。

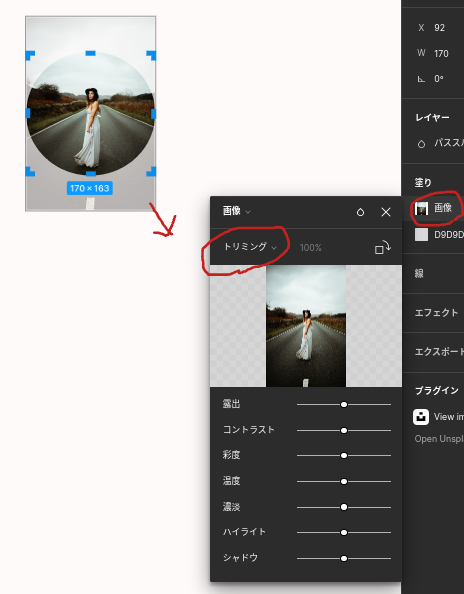
あとは右側のパネルの「画像」をクリックして、表示されたパネルから「トリミング」を選択すると、下の画像のような感じになります。あとは画像を斜めに引っ張りながら、女性の顔だけをマスク位置にあわせるだけでクリッピングマスクが完成ですね^^

こちらの方が直感的にできますが、レイヤーの重なりの学習にはなりませんよね~^^;どちらもできるようにしておいた方が今後別なデザインツールを使う際に生きてくると思います。
なるべく、「オブジェクト」とか「要素」とか専門用語は使わないで説明してみました。需要があるかどうかはわかりませんが、初心者の学習の参考になれば幸いです!
まとめ
それではクリッピングマスクについて記事を整理してみますね。
1.マスクはレイヤーの重なりの順番が重要だ!
2.🌓マークで作業コスト削減だ!
3.マニアックな方法(別の技)で切り抜けろ!
最後まで読んでいただきありがとうございます。今後も初心者向けにデザインツールについて書いていきたいと思います!それでは。