Animista 使い方&初心者向けの簡単手順で即実装!?
今回は「Animistaの使い方」を初心者向けに超簡単手順を紹介します。html/cssを少しやっている方で、少し動きのあるサイトにしたいという方は、animistaにお世話になってますよね?「久々に見たら忘れてた・・」「どうやるんだっけ?」ってなりますよね^^
私も初心者なのでそうなりました(汗)思い出すまでけっこう時間がかかったので、次にサイトアップデートする時はこの記事に戻ってきてスムーズにカスタムできるようにと今回はまとめ記事を書いててみようと思います^^それでは早速行ってみましょう♪
■目次■好きなところからどうぞ!!
「目的の動き」「animation」「@keyframes」の3つだけ覚えよう!?
簡単3つのステップです。
1.まずは動かしたい要素の「動き」を決める。
2.cssを生成する。
3.「animation」「@keyframes」をコピーして貼り付けるだけ。
【animistaでのアニメーション実装手順!】
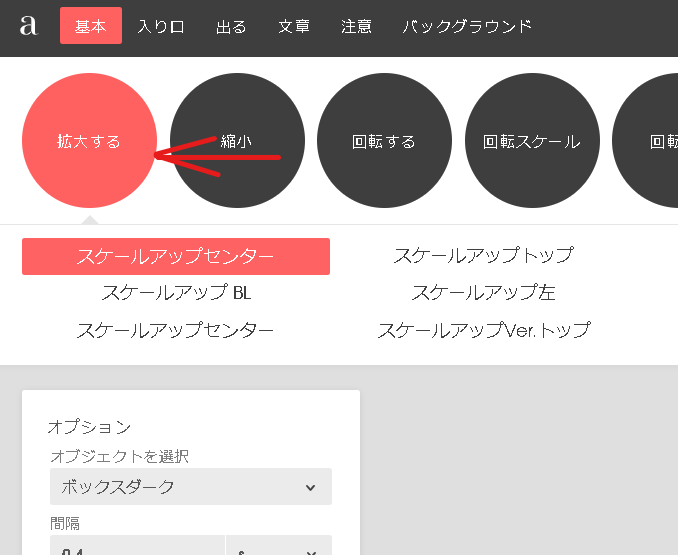
1.animistaに入る。私の場合は日本語翻訳されてますが、例えば、動きを「拡大する」を選択する。そして「動きの種類」を選択します。スケールアップセンター等。

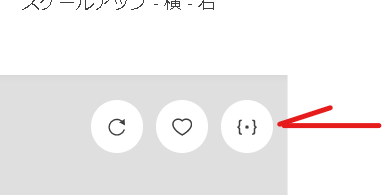
2.左側のボックスで「間隔」「遅れ」とか調整できますが、一旦こちらは無視して、右側にスクロールして「{・}(コードを生成)」このマークをクリック。

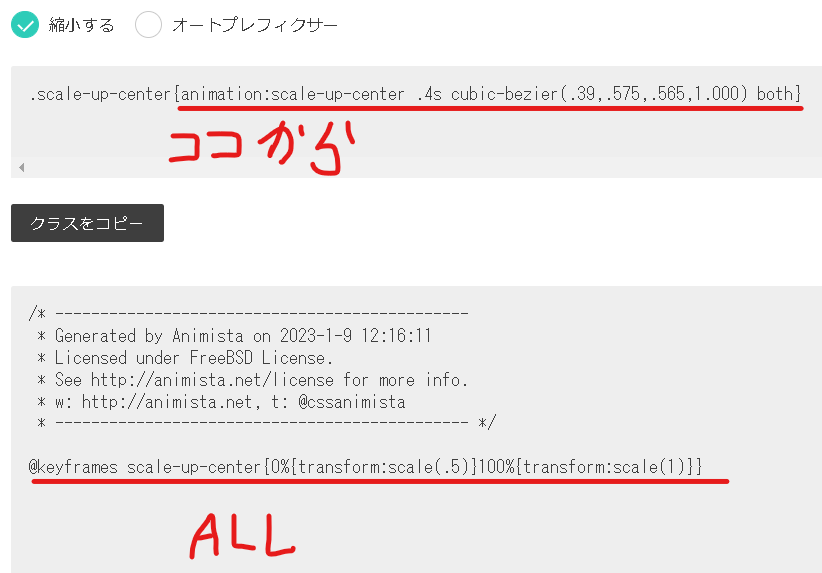
3.するとcssのanimationのクラス名、キーフレームが表示されます。なんだかいきなり英数字の羅列があると「えっと、何だっけ?」ってなりますよね^^;まずは「とりあえず、何回かテストしたいだけなんだよね」って方は、「縮小する」のみをクリック。
*オートプレフィクサーは長くなるので割愛しますし、ほぼほぼはちゃんと動きます。

すると、短くシンプルな一行になります。これだけで作業コスト良くなります。何回もテストするので。馬鹿そうな字で赤線を書いてしまいましたが、線部分をcssに張り付けながら、何度も「動き」をテストする方には簡単過ぎますよね!
自分だけわかりやすいアニメーションの名前にしたい場合はアニメーション名「scale-up-center」とキーフレームの「scale-up-center」を合わせればOK。なので短縮させてアニメ名「scale」キーフレ名「scale」に替えても動きます。がしかしわざわざ手間がかかるので、ここは好みですね。
これで初心者の簡単実装終了ですね^^
久々にきた人への罠!?【簡単な注意点!!】
アニメーションのコピペのところで、クラス名(.scale-up-center)ごとコピーしたくなりますが、「ん?」って頭がショートしようになります^^;クラス名は元々自分で書いたcssのクラス名のままでOKです。
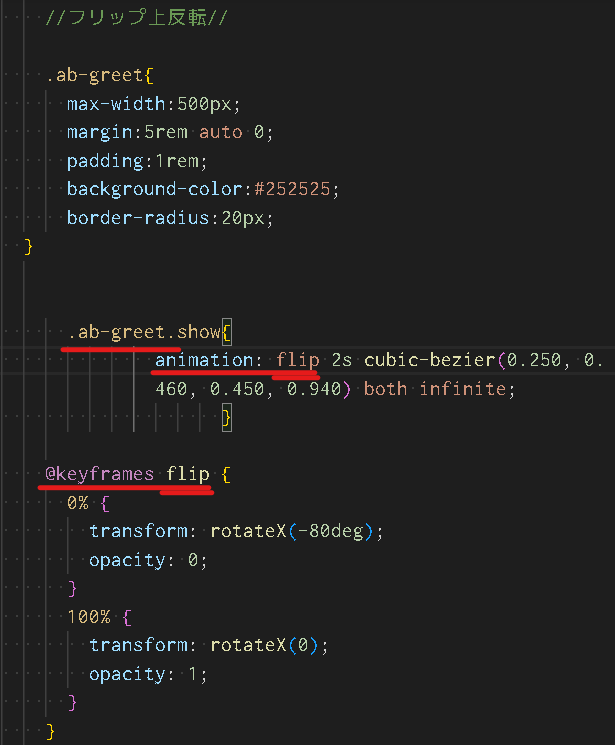
肝心なのは画像上側の「animation:アニメーション名 4s どーたらこーたら・・」の名前と「@keyframes キーフレーム名 [{どーたらこーたら}]」の名前が合っていれば、ちゃんと動きます。
実際にコピペした見本cssはこちら
わたしの拙いコーディングを見せるのも恥ずかしいのですが^^;ab-greetは「about me(私について),greet(あいさつ) 」を短縮した私が勝手につけたクラス名です。今回の記事はここを「変える必要がない」という話ですね。

そして「animation:flip 2s どーたらこーたら」と「@keyframes flip(中略)」 が同じ名前ですよね。こうすれば、ちゃんとアニメーションが動くという話ですね^^上のアニメーションを実行すると下の動画のようになります。
下の動画は私のポートフォリオサイトをテスト用にコーディングし直したものです。アニメーションに「infinite」をいれてるので、永遠とクルクルしてます^^;
実際はこちらです。(https://zero.getaslowlife.xyz/)
◆◆すいません。BGMが鳴ってしまうので音対策してから再生してみてください。◆◆
馬鹿みたいに永遠とフリップするだけのつまらない動画。
まとめ
ということで、animistaのアニメーション、キーフレームの使い方は分かっていただけたでしょうか?久々にカスタムしようとすると忘れてたりしますもんね。未来の自分に向けての備忘録ということでした。
1.テストする際は「縮小する」だけチェックする。
2.アニメーションの記述だけをコピペする。
3.アニメーション名、キーフレーム名は合わせればなんでもOK。
以上でanimistaの簡単な使い方の記事は終わります。最後まで読んでいただきありがとうございます。初心者の方のお役に立てれば幸いです^^それでは。