クロームブックで画像編集&サムネ(アイキャッチ)作りはこれ!?
2022/11/10
クロームブックで画像編集&サムネ(アイキャッチ)作りにはこれで凌げという記事です。パソコンからクロームブックに移行して悩むポイントとしてはやはり画像編集とか文字入れするアプリケーション選びではないでしょうか?
ネットでおすすめのサイトやアプリを調べて試行錯誤すること3〜4時間後、これだなって思ったものは。私は「pixlr x」にいきつきました。早速、この無料サイトでブログのアイキャッチ(サムネイル)を作りながら説明していきますね^^
■目次■好きなところからどうぞ!!
クロームブックでアイキャッチ(サムネ)を作成ならとりあえず「pixlr x」じゃない?
まず私がたくさんあるおすすめアプリの中から「pixlr x」を選んだ理由を簡単に述べます。
1.私のような素人が直感的に操作ができた。いろんなおすすめを試したが、私に合う「直感的にサクサク操作」できるものがなかなか無かったので、これを基準にさせていただきました。
2.オンライン(サイト内)で作業するのでいちいちアプリを入れなくて良い。
3.小難しい作業はいらなくて、簡単に画像(サムネ)に文字を入れたいだけだ。
この3つに当てはまる方なら、このサイトはおすすめだと思います^^「いや、私はもっと高度な編集をしたんだ!」という方はスルーでお願いします。それでは早速、アイキャッチ(サムネ)を作っていきたいと思います!!
「pixlr x」でアイキャッチ(サムネ)を作ってみよう!!
まずは「pixlr x」のページに飛びます。
1.画像取り込みをする!
まずは「画像を開く」で編集したい画像を取り込んでください。今回は私は下に貼った画像を取り込みました。

サムネのサイズ変更は普通に「ギャラリー」からでもできますし、もちろん「pixlr x」からでもどちらでもできます。自分の目的に合わせてリサイズしてみてくださいね。
画像の一部分を切り取りたい場合は?
2つあります。
1つ目はクロームブックの便利なキー操作「shift+Ctrl+□ll」で「画像の一部をスクショする」を利用してください。私はこの機能を8〜9割使います!
2つ目はこのサイトの左バーに有る「切り抜き・回転」でできます。前者の方が直感的に切り抜けて便利ですが、お好みでどうぞ。
2.テキスト・ファンドを決めよう!
・次に左バーの「テキストを追加」というアイコンをクリックします。
![]()
↓↓↓
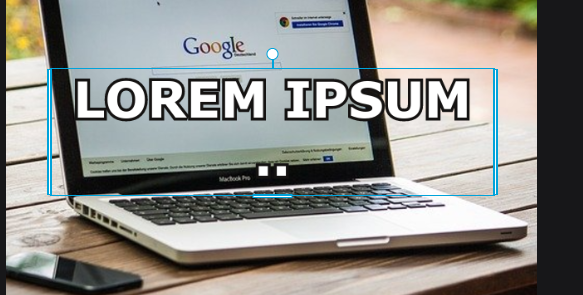
・次に「テキスト挿入」をクリック。「ファンド」は自分のお好みを探してみてください。ここでは初期設定の「Verdana」でやってみます。
まだタイトルは入れてませんが、最初から入っていた文字で見ると下記のような感じです。

さあ、やっていきましょう!
3.装飾する!
ちなみに私はのサイトのアイキャッチは画像は「640☓360」がベストなので、これだとファンドサイズ60くらいがインパクトがあります。ファンドサイズは自分の投稿するサイトなどに合わせて調整みてくださいね。
装飾はテキスト挿入を開いた状態から下にスクロールすると、文字の「スタイル」というアイコンがでてきます。ここの「文字の太字化(左端)」と「太字(右端)」ボタンの2つをクリックするとこうなります。

↓↓↓

なかなか大きくなりましたね^^
少し味気ないので「アウトライン」をONにして、サイズを60くらいにするとこうなります。
![]()
↓↓↓

大分、いい感じになってきましたね。早速、文字入れをしていきましょう!
4.文字入れをしよう!
一番上の方にスクロールを戻して、「テキスト」の部分に文字を入れます。オレンジの部分ですね。

↓↓↓
行間を調整して、文字を少し斜めにずらすとこうなります!

5.仕上げ
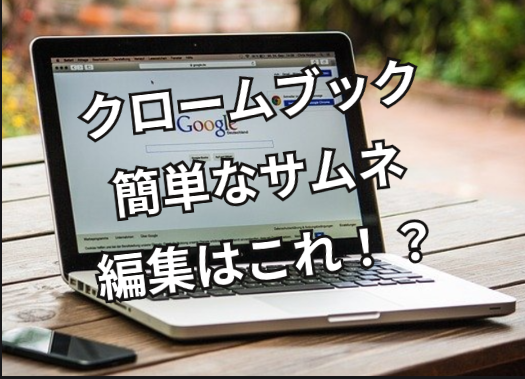
なんとなく、インパクとが足りないので、「塗りつぶし」の色を変えてみました。

もっとセンスのあるものを作ってみたいですが、画像に時間かけるより、コンテンツの中身に時間をかけたいと思いますので^^;私はいつもサムネはこれくらいにして、コンテンツの編集などに時間をかけています。
【注意】保存する際に・・
ここまで編集を終えたら「保存する」を押します。そして、適当にサムネに名前をつけます。
名前をつける、すぐ左に「すべてのファイル」と「JPG image」を選ぶ項目があるのでもちろん「JPG image」を選択すること。或いはPNGなどもOK。
「すべてのファイル」のまま保存すると、画像ファイルとして保存されないのでブログに貼ったりもできません^^;
まとめ
という訳で今回は「pixlr x」でサムネイルの作り方を書いてみました。簡単な画像編集・サムネ・アイキャッチくらいならこれ十分ではないでしょうか?
クロームブック、爆速で便利なので、もっともっと活用していきたいですよね〜^^ということで、クロームブックの記事はとりあえずこれで終わりたいと思います。
また便利な機能などを見つけたら、更新したいと思いますね。それでは、最後まで読んでいただきありがとうございました!
クロームブックのキー操作で初心者が絶対にぶち当たる壁4選!!