ワードプレスで画像や動画を貼る手順
2022/11/10
画像や動画を貼る手順
記事作成をする上で、文字だけだと少し疲れますので、要所要所、画像や動画を貼ると読者もメリハリがついて楽しんでくれます。先の記事作成でも紹介したように文章の構成が決まったとします↓↓
ーーーーーーーーーーーーーーーーーーーーーー
(例)1500文字の場合
タイトル
【画像】
リード文(200文字)
序盤(300文字)
小見出し1(500文字)
【画像・動画】
小見出し2(500文字)
ーーーーーーーーーーーーーーーーーーーーーー
赤文字の部分に画像や動画を埋め込んでみましょう!!
画像を埋め込んで観ましょう!!
画像は著作権フリーのものからダウンロードします。
https://www.pakutaso.com/(ぱくたそ)
例えば、ぱくたそに入ると画面右上に検索窓があります。

ここに自分の欲しいイメージをいれてみてください。今回は「カピバラ」と入れてみます^^;
するとこんな感じででてきます。↓↓

そしたら、希望の画像をクリックします。今回は左上の画像にします。指定した一枚のアップ画像がでますので、画像下にあるブログサイズというのをクリックしてダウンロードします。

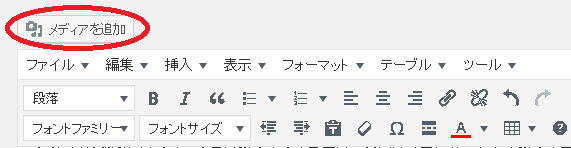
次にその画像をこのワードプレスにアップする方法ですが、記事作成画面の左上にある「メディアを追加」をクリックしてください。

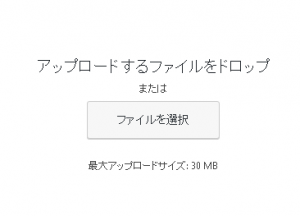
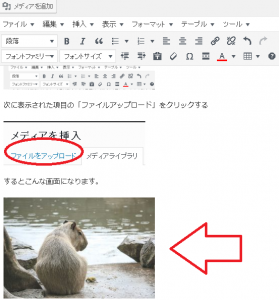
次に表示された項目の「ファイルアップロード」をクリックするとこんな画面になります。


「ファイルの選択」をクリックしてからダウンロードしたいファイルを選び「開く」を押す。

するとこんな感じで画像がワードプレスのライブラリにアップロードされる

そして、画面右下の「投稿に挿入」を押すと

画像が作成画面の記事中に入ります。

こんな感じですね^^

ここで最近なにかと、厳しくなってきたのが著作権の問題。こちらでは著作権フリーのサイトを利用しているので、そちらで表記しなくていいと明示してあるのですが、表記しておいて悪いということはないので、品要元のURLは貼る癖をつけるようにしましょう!!
話は戻りますが^^;この画像はドラックして、挿入したい部分に引っ張ることも可能なので、あとは自分の好きな箇所に画像を設置するといった流れです。
動画を埋め込む
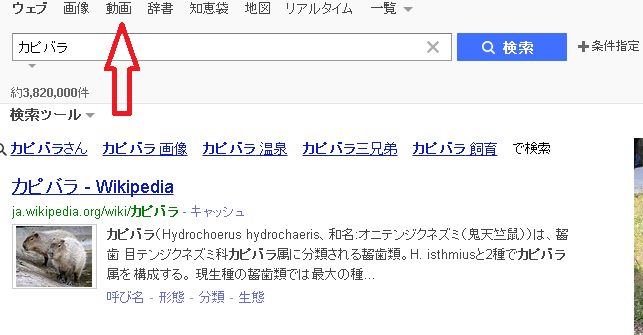
基本的に画像2~3枚くらいでいいと思いますが、もし書いている記事で面白い動画を見つけたというなら埋め込んであげるのも、読者は喜びますよね。こちらは物凄く簡単です!!グーグルでもヤフーでもいいので「カピパラ」と検索窓に打ってみましょう。
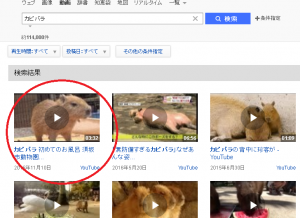
するとこんな感じで表示されますねので、画面の一番上の「動画」という項目をクリックしてください。

すると、カピバラの動画ばかりでてくる。今回は左上の動画を使うとします。

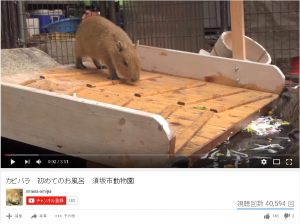
この動画の欄の「YOU TUBE」というところをクリックします。

すると動画サイトに飛び動画が流れます。

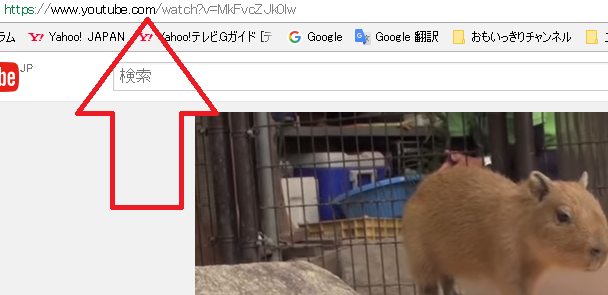
画面の一番上のURLをコピーしてきて、自分が書いている記事に貼り付けるだけ!!

*ちなみにこれはワードプレスに貼る簡易的な方法です。たまーにできない場合があります。
【できない場合も簡単!!】

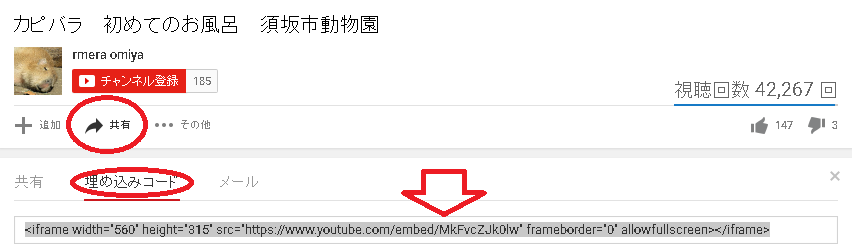
動画の画面の下の方に「共有」をクリックします。
↓
「埋め込みコード」クリックすると、コードが出てくるので、これをワードプレスの「テキストモード」で貼りたい箇所に貼るだけです!!
こんな感じになります^^
動画を貼る場合は、あきらかにテレビ番組の丸々違法コピーだったりは、法律上NGなので、無理やり動画を埋め込まないで、画像と文字で想像させるのがベストです。どうしても動画を紹介したいときは外部リンクで飛ばしましょう!!
ツイッター画像が面白い!
フリー画像が上手く見つからない場合は、ツイッター画像を引用させてもらいましょう!!フリー画像よりも豊富で面白い画像がある上にコメントなども入っているので、文字だけの文章にスパイスとして混ぜる意味でも非常に面白いと思います☆

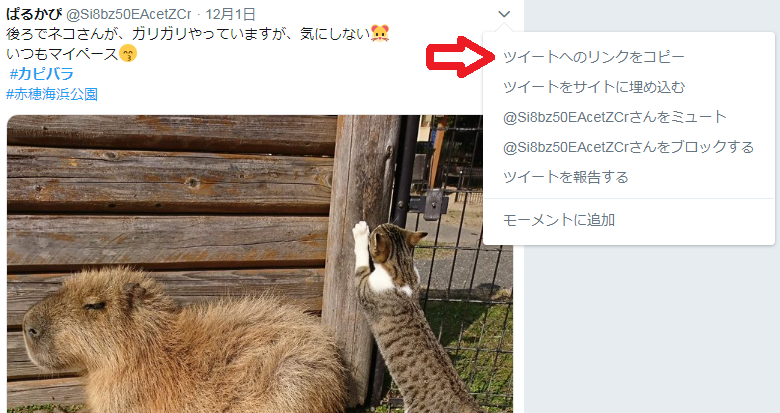
「ツイートのリンクをコピー」してそのURLをワードプレスに貼り付けるだけ。こんな感じで↓
https://twitter.com/Si8bz50EAcetZCr/status/1069014342274695168
外部リンクで飛ばすとは?
これもやり方は簡単です。たとえば、記事に関連するカピバラの動画はこちら!!という文言でリンクを貼りたい場合は、まずは先ほどのように動画サイトまで行く → URLをコピーする。
リンクを貼りたい文章を選択する
![]()
次に記事作成画面の上の方のリンクのアイコンをクリックする。
![]()
すると、こんな感じでURLを入れるボックスが表示されます!!

そこに動画サイトでコピーしてきたURLを貼り、太字、フォンドサイズを変えると下のようになります。
→→ 記事に関連するカピバラの動画はこちら!! ←←
まとめ☆
ということでワードプレスで画像・動画を記事に入れる方法を紹介しました。基本は紹介したフリー画像と文字だけで、全然、読者は喜んでくれます。どうしても動作やイメージが文字だと伝わりづらいなどを説明するときに動画を使うという選択肢くらいでいいかと思います。
クライアントが何文字といっているのに、画像や動画にこだわっても、文字数が増えないので^^;基本は【赤文字、デカ文字、文字背景、画像】で文章にメリハリをつけることができますので、この4つをマスターすれば記事作成のお仕事には困らないでしょう。
ということで、最後まで有難うございました。