
canvaでデザインカンプを作ってみようかな♪【PCとスマホ版】
canvaでデザインカンプをPC版&SP版で作った方が楽じゃない?という記事です。今風なら「Figma(フィグマ)」とか「Adobe XD」とかで作るのでしょうけど、実は「Canva」で作ったほうが時短(合理的)なのでは?と思ったので検証を書いていきます。
当然ながら、ネットで検索しても「情報がない=誰もいない」のでしょうけど、需要がなくても私の「考え」「手順」を自分用に書いてみようかなって思います^^
■目次■好きなところからどうぞ!!
1.まずはCanvaでPC版のデザインカンプを作る。
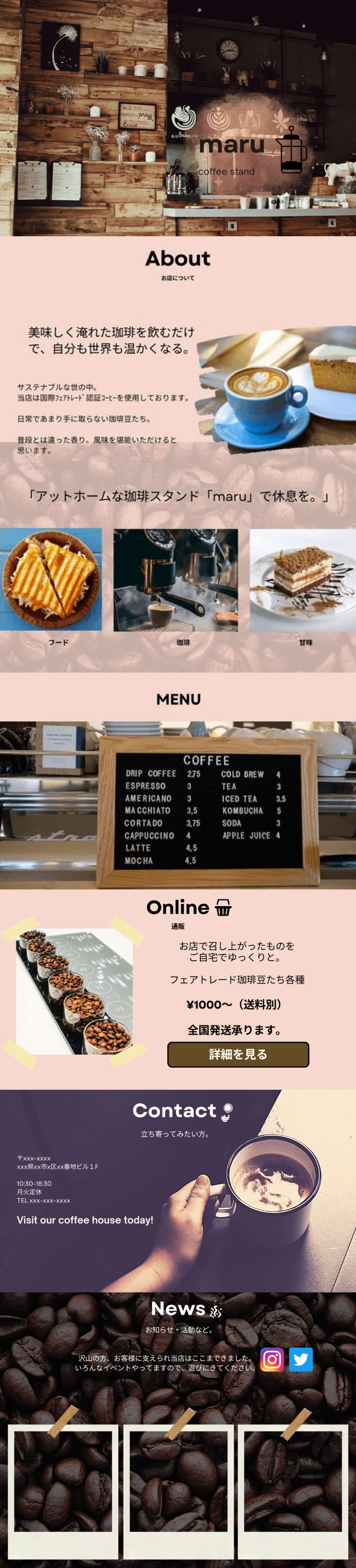
これは、私の近所にあるコーヒー屋さんを勝手に想像(ペルソナを立てる)したり、イメージして考えた仮想のコーヒー店です^^なので、名前が私のペンネームなのでダサいです。
【PC版】

2.次にCanvaでスマホ版のデザインカンプの準備をする。
例えば、スマホのデバイスを「幅375pxのiphone13 mini」でデザインカンプを作るとします。
高さを設定する時は、Canva無料版の方は後で変更できないので、大体「1ページ(1000px)×5ページ」程度くらいとっておけば良い感じです。余る分には後でトリミングでいくらでもカットできるで。
1.PC版のタブを開いたままにしておいてください。そして、トップバーにあるタブの「+」を押す。
2.「+カスタムサイズ」を押す。
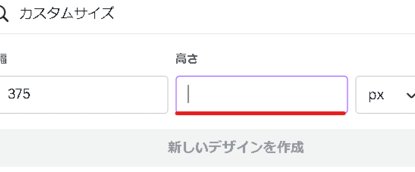
3.「幅」「高さ」をいれて「新しいデザイン作成」を押す。

準備はできましたか?それぞれのプロジェクトを「PC、スマホ版と名前を変更」しておくと分かりやすいです。
タブが二つ並んだ状態でスマホ版デザインを作ると劇的に効率アップ!
タブをならべて並行作業すると、コピペ作業がとても効率的でやりやすいです^^(*私のデザインの場合は最終的に375×4594pxになる。後で説明しますね。)

PC版の全コピーして、リサイズしてSP版に貼り付けて上手くいけば、5秒くらいで終わりなのですが、無料版だと画像のサイズ変更ができないですし、おそらく、有料版でも一発でという風にはならないと思います。
まあ、そんな世の中そんなに甘くないですよね^^;地道にやるのが王道でしょう。
そんな時は「素材」→「最近使用した項目」を利用すると、PC版の流れで使用した画像があるので0から作成しても、そんなに時間かからないですよ♪

最後に「高さ」を調整する方法。【無料版】
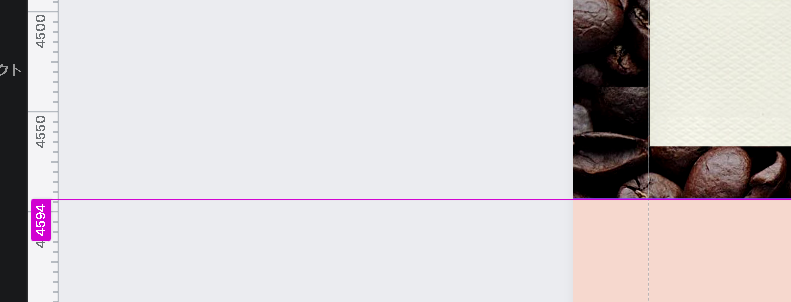
無料版だと最初に高さ6000pxと設定するとあとから変えられないんです。こんな感じで余裕気味に取っておいた余白が余ります。

次に、ルーラー(Shift + R)を表示させて、高さを図ります。私の場合は「4594px」でした。

あとは、先に触れた、カスタムサイズから「375」「4594」をもう一度プロジェクトを作ります。つまり、これで一時的にですが、タブが3つになります。がしかし、データをコピペして「高さ」を揃えた方のプロジェクトを残します。余白がある方のプロジェクトを削除。
そして「画像の横並びを縦並び」、「フォントサイズ」を整えて、細かいところの修正をして完成したSP版がこちらになります。
【SP版】

3.Canva・Figmaでデザインカンプを作る時の比較検証。
| 【良い点】 | 【悪い点】 | |
| Canva |
「直感的に操作でき、簡単にデザインカンプが完成。」 「無料ドメインでよければ、 クライアントによってはこのままお渡しで完結する。」 |
「余白、フォントを手打ちで入力できない。細かい設定には不向き。」 「サイトに動きをつけるコーディングをする時に、 結局、画像をCanvaから1つ1つダウンロードする手間がある。」 『「メニュ」「オンラインショップ」への遷移先デザインをPC、SPともに作る必要がある。』 |
ということで、この記事ではCanvaの検証にとどめておきますが、キャンバの悪い点=Figmaツールの良い点であるということですね~^^;
わたしなりの総評。
「無料ドメインのサイトで良いならば → Canva。」
「動きのある本格的なサイトが良いならば → Figma。」
ということになりますね。「あたりまえじゃ!」という声が聞こえてきそうですが^^;あくまでも、自分用の覚書なので。ご了承ください。
*「メニュ」「オンラインショップ」への遷移先デザインはやっぱり、Figmaが便利なので別記事で紹介しますね^^;
figmaのプロトタイプの非表示 切り替え&作り方を簡単解説!
まとめ
ということで、完全に私用の備忘録になってしまいました。でも、ノーコードツールの便利さを知っておくのもまた勉強だと無理やり思ってます。記事を整理していきます。
Canvaでデザインカンプは簡単に作れるが・・検証の結果。
1.無料ドメイン・静的なサイトで良ければOKだ!!
2.本格的・動的サイトなら最初からFigmaが良い!?
3.すぐに簡単サイト欲しい素人にはノーコードツールは最強だ!
素人でもサイトが作れるノーコードデザインツール「Canva」は魅力的だが、メリット・デメリットを知って上手く利用してみてくださいね。最後まで読んでいただきありがとうございます。