
サーバー上で編集するのにFTPかVSCODE使ってる?いいえ、直書きです。
一般的にサーバー上でhtml/cssファイルを編集するにのFTPソフトを使ったり、vscodeにプラグインを入れてやると思います。この方法は既出なのでいつか私なりに紹介したいと思います。
若干、煽り気味のタイトルでしたが、今回はアップし終わった後に「細かい修正点」を見つけた場合の時短修正手順の紹介です。ワザワザ、VScode開いて、修正して、アップロードして、ファイル差し替えてって・・・けっこう面倒ですよね^^;本日はそういうお話です。
■目次■好きなところからどうぞ!!
細かな修正だけなら、サーバー上のファイルへ直書きしてしまえば?
このような情報は全然でてこないので、賛否はあると思いますが、何かあっても自分のサイトなので、最悪自分で責任をとれば問題ないですよね^^;何事も挑戦ですから。(この記事はあくまでも自分用の備忘録です。参考程度にしてください。)
以前、紹介した記事で「エックスサーバーのファイル管理から編集ができそう」だとお話したと思います。まだ見てない方はこちらです。
サブドメインにサイトを無料で作って複数サイト運営!?【手順】
ある時、ふと思ったのですが^^;「フォントサイズ・余白・色」とか細かな調整なら、いちいちVScode開かずとも、ここのファイル管理から編集すれば修正・調整が早いではないかと。

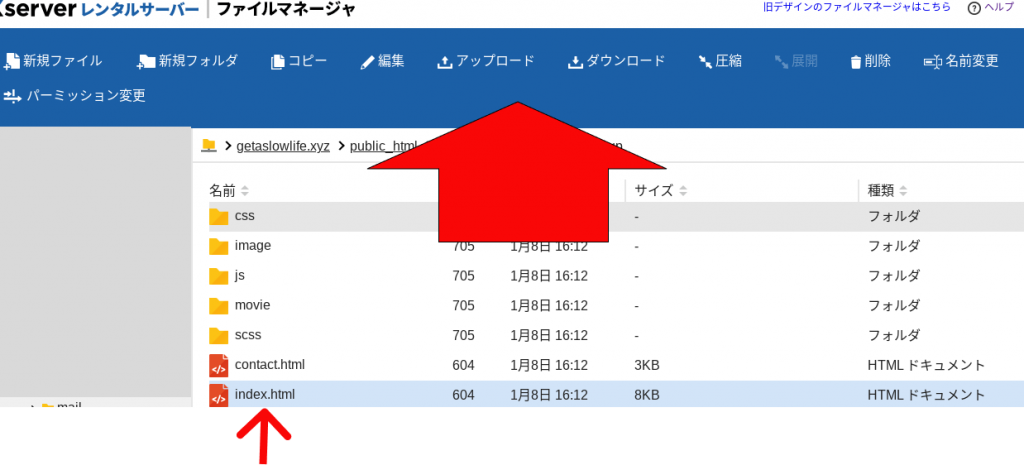
私のポートフォリサイトの「index.html」を選択した状態です。すると、上のパネルが反応して「編集→更新」が簡単にできるんです。これでvscode→編集・テスト→圧縮→アップ→解凍という工程が省かれます。
サーバー上で直接編集する時に気をつけるべき3つのこと。
「細かい編集なんてバックアップいらないよー」って?そんな方はなかなかの猛者ですね^^;それでもいいでしょう。まあ、まあ、バックアップなんて2〜3クリックで終わるので取るに越したことはないですよ。
1.バックアップを取っておこう!【約1分程度】
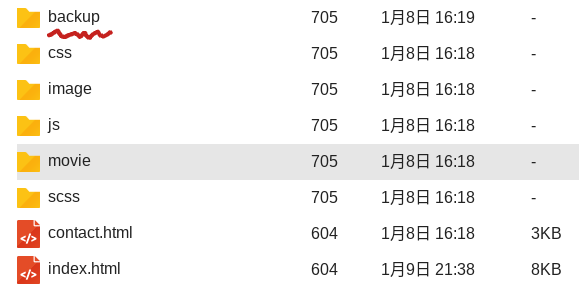
以前紹介しましたが、先程紹介した編集パネルで「新規フォルダ」作成で、名前はなんでも良いのですが、「backup」とでもしておきましょう。そこにこれから編集するであろう「index.html」ファイルでも「cssの中のstyle.css」ファイルなどをコピペしておくだけです。

「index.html」「style.css」を両方でもいいですし、編集していくなかであれもこれもするかもしれないという方は、全部丸ごとコピペして「backup」に入れておく。これで、何かあってもすぐ復旧できますよね。
2.SCSS編集しても反映されない!直接CSSを編集しよう!
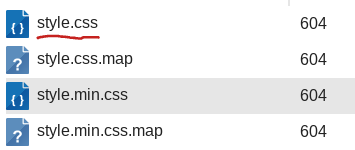
ちなみにわかっていると思いますが、SCSSはエディタ内で「scssからcssへ変換」して初めて機能するものなので、scssを編集して「あれ?反映されないなぁ」って思ったら、当然ながら「cssの中のstyle.css」を直接編集しないと反映されません。初心者あるあるです。

3.最後の手段。スーパーリロード(ゴット(神))を使え!
これがけっこう重要なのですが、更新(F5)しても修正内容が変わらない場合が多々あります。それは以前読み込んだ時の「古いキャッシュ」をPCやスマホが記憶してるからなんです。
機械的に「以前の古いファイルを読み込んだ方が時短だよね〜」って、余計な気を効かせているイメージです。これを「いやいや、もう一度最初から読み込みなさい」という命令が「ctrl+F5」というスーパーリロード。これで修正内容が変わればOK!
しかし、それでも言うことを効かないPC,スマホがいるんです。そんな時は「もう君はいいよ、俺が直接やるから!」という命令の「スーパーリロードゴット(神)」を使う。・・・造語なので気にしないでください^^;
真面目な話、この「強制キャッシュ削除」の手順です。
【PCの場合(3~4クリック)】
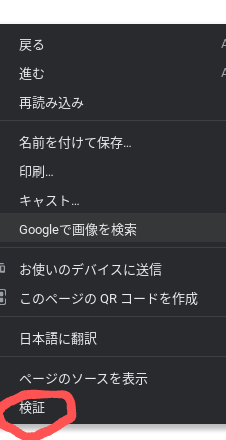
PCの場合はいろいろあるんですが、PCでもクロームブックでも汎用性が高いのを1つ紹介します。まず更新したい画面を開く→右クリックで「検証」を押す。

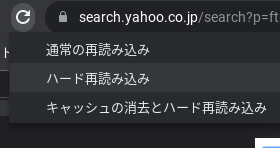
画面左上の「↷マーク」を長押しする。そして「キャッシュの消去とハードの再読み込み」をクリックすると。キャシュ削除ができます。超絶簡単ですね^^

【スマホの場合(5~6クリック)】
実際にレスポンシブ対応をテストする時に、自分のスマホでみたりする場合があると思います。そんな時はこちらを。
1.まずは更新したいページを開く→ 右上の「:(マーク)」みたいなものを押す。
2.「クロームで開く」をクリック。→ 「設定(歯車マーク)」をクリック。
3.「プライバシー」または「プライバシーとセキュリティ」をクリック。
4.「閲覧履歴データの削除」→「データ削除」。
これを組み合わせながら、サーバー上で細かい修正を行うイメージです。しかも、こちらに紹介した「スーパーリロードゴット(強制キャッシュ削除)」は普通にPCやスマホのストレージを軽くするので「反応が遅い」「動きが重い」っと言った時にも便利です^^
まとめ
私は時短のために「html/cssの細かい修正」はこの直接編集する方法で、これからやってみることにします。あくまでも参考のためですので、怖い方は止めてくださいね。それでは記事を整理します。
1.簡単バックアップは取ろう!
2.scssを使ってる方は、cssを直書き編集しよう!
3.スーパーリロードを組み合わせて修正しよう!
需要があるかどうかはわかりませんが、初心者?の方の参考になれば幸いです。最後まで読んでいただきありがとうございます。それでは。


