
figmaにフォントを追加する方法。超初心者用の手順まとめ。
figmaにフォントを追加する手順をいまさらですが簡単に書いていきます。公式のfigmaの通りにやってもなんだか上手くいかなかったので、上手く言った手順を備忘録として残しておきます。(私のPC環境のせいかも?)
デザインしてて「このフォントいいなぁ」って思っててもいままでフォントを新しく取り入れる時に、時間的に苦労したので敬遠してる方へ向けて紹介していきますね^^;
■目次■好きなところからどうぞ!!
1.まず好きなフォントをダウンロードしましょう。
今回は私がたまたま「やきとり屋」さんのデザインをしていたので、そっち系の「桜鯰(おうねん)フォント」をダウンロードします。自分の好きなフォントが「フリー」と書いてあるからといって、全てOKではないので、一応、商用やクレジット表記などを確認しておきましょう。デザイン終わってから「NG」でしたなんてことがないように・・・。

ググって、サイトに入り、ダウンロードします。「解凍して実行する → インスト」の手順で進みます。
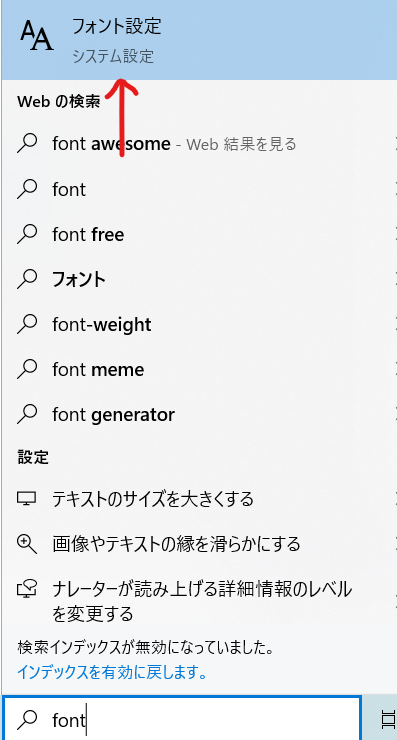
本当にフォントがPCに入ったのか確認します。PCの左の検索窓に「font」と入れて「フォント設定」に入る。

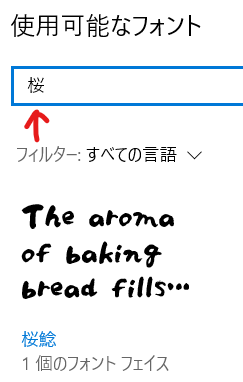
また検索ボックスに「桜」と入れた時点で、勝手にその下に「桜鯰(おうねん)」と表示されているのがわかりますかね?これでしっかり、PCに入りましたね。

2.次にfigmaに反映させる方法【ブラウザ版】
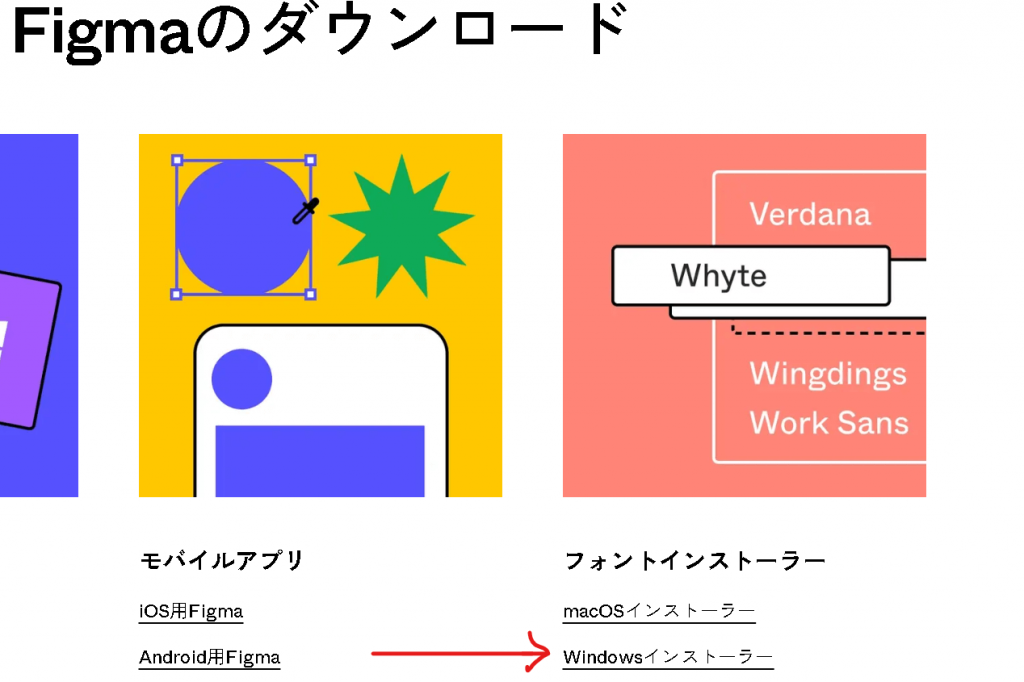
デスクトップ版はこれで反映されるようなんですが、ブラウザ版は「フォントインストローラー」なるものを入れていきます。フィグマダウンロードのサイトに行きます。私の場合は「Windows インストローラー」をダウンロード → 実行しました。
*この「figma.com/downloads」というのが、フィグマ画面のどこから入るのかがわかりずらいので、上のリンクからどうぞ。

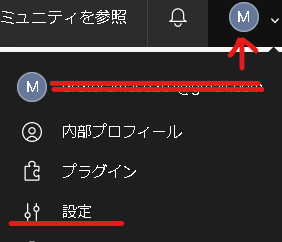
これで準備完了です。確認のために、figmaの管理画面の右上の自分のアイコンをクリック。そして「設定」をクリック。

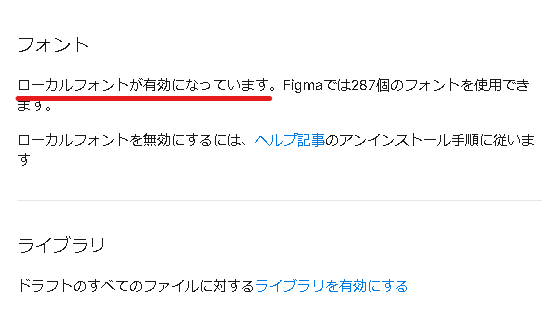
下にスクロールすると「ローカルフォントが有効になっています。」と表示が出ていればOK。「パソコンのフォントをfigmaに反映させますよ」ってことですよね、これは。

3.figmaで反映されているか確認する際の注意点。
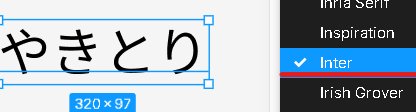
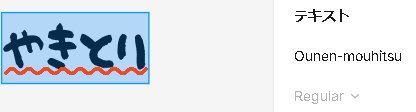
フォントを探す際に「桜鯰(おうねん)」と探しても見つかりません。半角英字で「Ounen-mouhitsu」と正式名で入れると見つかります。どうでしょうか、やきとり屋さんっぽくなりましたかね^^;

私のパソコンのスペックが悪いのか、若干反映されるまでラグがあるようです・・・。新しくわかったら追記しますね^^;
そもそもchromebook(クロームブック)はデフォルトフォントのみ!!
私は普段、クロームブックも普段使っているのですが、残念ながらクロームブックではできないようです。小難しいことをやれば、できそうなのですが時間的コストを考えると、クロームは大まかな作業だけにしておいた方が良いですね^^;
まとめ
ということで、新しいフォントのダウンロード方法、それをfigmaに反映させる方法を今更ながら紹介しました。けっこう面倒くさいと思って敬遠していました。やってみると、意外と簡単でしたし、備忘録に残せたことが私だけの財産でしょうか。
1.フォントダウンロードして規約を読もう!
2.figmaでフォントインストローラーをインストする!
3.この方法はクロームブックでは現在はできない!
フォントってけっこう面白いですよね^^「味があるフォント、高級感のあるフォント、おしゃれ感のあるフォント」などなど業種に合わせてつい分けると、サイトを見てる人も「おっ!」って惹きつけることができますから。
それでは、超初心者用の記事で申し訳ございませんが、最後まで読んでいただきありがとうございます。