
canva ウェブサイト 動的サイトのデモを簡単に作る♬
canvaを使って、「動的ウェブサイトのデモを簡単に作ってみた。」的な記事です。Canvaといえばノーコードでホームページとか作れますよね。ただし、静的で簡易的なもの限定で。しかし「モノは考えよう」とよく言ったものです。
例えば、クライアント様、完成した静的なデザインを観て「動きをつけるとどんなイメージなの?」っという状況ってありますよね?そんなときすぐに「こんな感じですね〜」ってデモンストレーションできたら、打ち合わせコストという意味で時短になりますよね?本日はそんなことを書いていきます。
■目次■好きなところからどうぞ!!
動的デモは「canvaのウェブサイト」でなくカスタムサイズから作る!?
まずウェブサイトのテンプレでデザインしたものは、「テキストや画像」に対して、アニメーションをつけることができません。赤線のアニメーションタブがそもそも表示されません。

なので、まずは「カスタムサイズ」にコピペしてください。例えば「top/about/skill/contact」だったら4ページに分けて「アニメーション」をつけていきます。慣れるとコピペであっという間に作れます。
幅「1366px」高さ「」は何pxにする問題!?
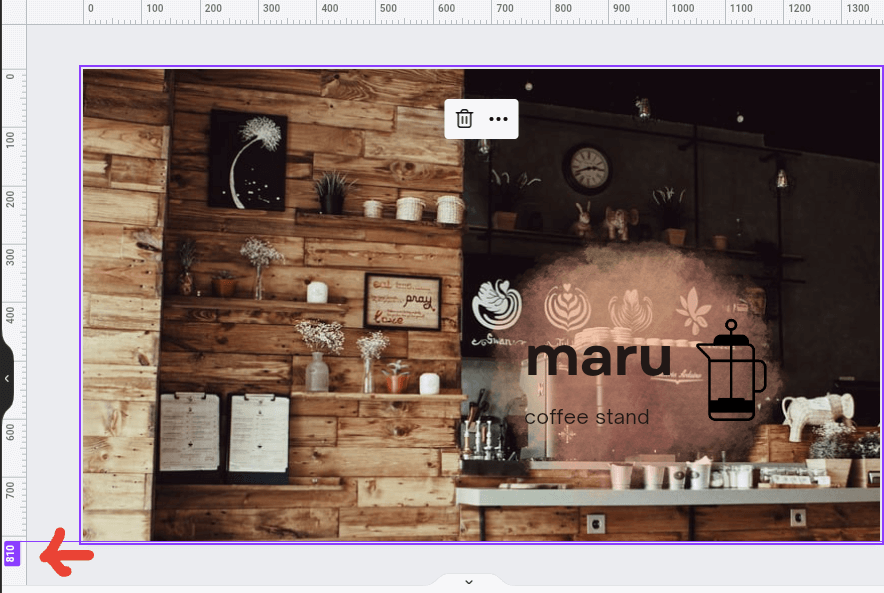
Canvaでウェブサイトを作ると、幅は「1366px」が多いのかな?高さは1ページに収まるくらいにしてください。簡単に言うと、1画面からはみ出してしまうと、プレビューの時に「引きの(縮小)状態で再生されてしまう」ので、小さくて「動き」がわかりづらいです。

なので、小さくて申し訳ないですが「高さはMax810px」にしておいてください。
1セクションが長い場合は「810px」に収まらないよね?問題。
私のペルソナサイトはaboutエリアが長いので、3分割しました(1366✕810px✕3ページ使用)。810pxを上手くつかって、1つの長いセクション自体を「分割してページを作っていく」感じです。

テキスト&画像に「動き」をつけていこう♬
コピペは上手く終了しましたか?そこまでできれば「テキスト&画像」に「動き(アニメーション)」をつけて行きましょう^^
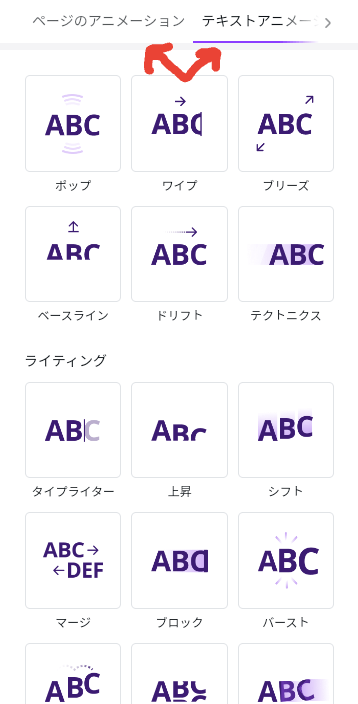
まず動きをつけたいテキストか画像をクイックすると上のタブに「アニメーション」と表示されます。そこをクリックする。

すると、左側のボックスに背景なら「ページアニメーション」、テキストなら両方表示されます。あとはページ全体に「同じ動き」をつけたいのか、個々に違う動きをつけたいのかなどは自分のお好みで自由にできます。
アニメーションはCanva無料版なのにたくさんあります^^細かいタイミングとか時間はCanvaProでないとできませんが。

このままクライアント様に見せても良いですし、一旦持ち帰って、デモを作って動画ファイルを作成してオンラインで渡すのもありです。
メモを活用すれば、打ち合わせもオンラインで時短できる!?
状況によりますが、クライアント様とCanvaでデザインを共有できれば、修正点をコメント機能で書いてもらえばオンラインのみで、問題も解決できるので打ち合わせコスト削減になってとても便利ですよね^^自分で気づいた点などの自分用のメモでもかまいませんしね。
こういうデモをCanvaで作るのは全然有りなのではないでしょうか?コーディングして実装するのはCanva外でしょうが、コミュニケーションコスト・工数という視点からみれば全体的な工数削減になるのかなっと思っています。
完成したら、右上にある「再生ボタン」をクリックすると、プレビューがみれます。ちなみに1ページの秒数も調整して動画を縮めることも無料版でできます。

私のペルソナページのデモ画面はこんな感じに仕上がりました。
まとめ
ということで今回はCanvaでデザインした静的サイトに「動き」をつけてお客様に面白いアプローチする方法を紹介してみました。「新しいアプローチ」の1つとして参考にしていただければ幸いです。
Canvaで作成したデザインに「動き」をつけるには?
1.まずはサイトテンプレからカスタムサイズページ作成し、コピペしよう!
2.幅は「1366px」、高さはMax「810px」で1ページで作成!
3.コメント機能をメモ代わりにしよう!
私はCanvaの回し者でもなんでもないですが、デザインの案件(受注)が安定したら、Canva Pro で全然時短になるし、ア○ビさんにお世話にならなくても、デザインができる時代がやってくるのではないかって思います。
それでは最後まで読んでいただきありがとうございます^^