figmaのプロトタイプの非表示 切り替え&作り方を簡単解説!
figma(フィグマ)でプロトタイプの設定の方法&それをいちいち再生しなくても、表示と非表示を切り替えで便利に遷移先を把握する方法を紹介していきます。前回からの続きになりますが、デザインインカンプが完成した後の話ですね。
作成したデザインがスマホでどのように表示されるか、どのように遷移するのか?を確認しますよね。今回は設定の方法&時短方法などを自分事で申し訳ないですが、また備忘録を書いていきます^^
■目次■好きなところからどうぞ!!
figma(フィグマ)でプロトタイプの設定の方法【テキスト解説】
「iphone 13 mini」でデザインしています。最初にテキストで解説します。最後に作業動画を貼っておきますね^^
1.まずはフィグマ画面右上の「プロトタイプ」タブを押してから、スマホ版のメニュー「三(マーク)」をクリック。
2.画面右側の「インタラクション +」をクリック。
3.「タップ → なし」をクリック。
4.「次に移動」をクリック。
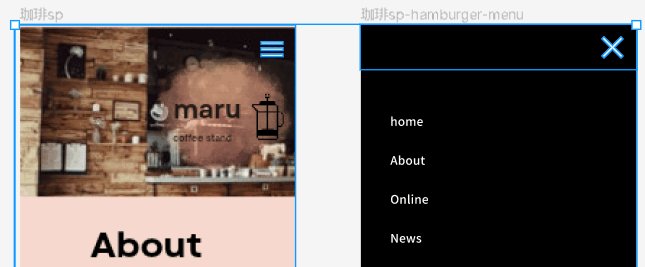
5.そして「なし」を「珈琲SPハンバーガーメニュ」へ変更。
すると、遷移先に→が付きます。
6.次にメニュー画面の「×」をクリック。
7.同じく「インタラクション +」をクリック。
8.同じく「タップ → なし」をクリック。
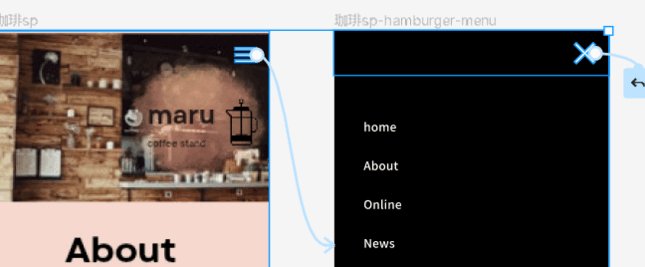
9.「戻る」をクリック。
すると、メニュの右上に「←」が付きます。
これで準備完了です。あとは画面右上に「再生ボタン」を押すと「iphone 13 mini」画面に自分のデザインが入ります。

メニュボタン(「三」マーク)を押したり、「✖(閉じるボタン)」を押すと画面遷移する感じがわかります。

プロトタイプの非表示 切り替えを使えばもっと時短になる!?
実は最近知ったのですが「Shift + E」で、この遷移矢印が表示・非表示の切り替えができます。いちいち、プロトタイプを再生しなくても、ざっとフレームの遷移先を見ることができます^^

慣れてくると、こっちの方が時短になりますね。
figma(フィグマ)でプロトタイプの設定の方法&切り替え方法【作業動画】
いちおう、作業動画をのせておきますね。
「前半~50s」はプロトタイプの設定方法についてです。「50s~後半」は「Shift + E」で切り替えして、遷移先を確認するところです。
前回からの続きですが、Canvaのデメリット=Figmaのメリットになると書きました。「デザインカンプ + コーディング」の図式がスムーズなのがFigmaですね~。
canvaでデザインカンプを作ってみようかな♪【PCとスマホ版】
やはり、SPメインの画面から「メニュー画面」「オンラインショップ」などなど、階層ページが増えれば増えるほど、こういったFigmaの遷移先の設定が生きてきますよね。そして、無料版でもこういったプロトタイプもクライアント様と簡単に「共有」できるのが強みでもありますよね^^
まとめ
改めて思うのは、「Figma」はやはり「フレーム、UIデザイン」を見渡しながら作れるし、プロトタイプ設定も簡単にできるし、プラグインでモックアップもできます。「Adobe X」も凌ぐ勢いではないでしょうか。Figmaはadobe社に吸収されましたので、この先無料はどこまで続くのか心配ですが・・。
ということで、この記事を簡単にまとめると、
1.フィグマ画面右上から「プロトタイプ」から簡単設定!
2.「Shift + E」で遷移先矢印を表示・非表示切替簡単!
ということで、前回から続きCanva&Figmaのメリット・デメリットについて記事を書いていきました。あくまでも、初心者目線での記事ですが参考になれば幸いです。最後まで読んでいただきありがとうございます。